
Integrate Your Data With Google Tag Manager
At Stormly we make it easy for you to integrate with Google Tag Manager, while allowing you to fully customize what you track.
Here's how to get started with tracking custom events using GTM.
Create a Custom Tag
First create a custom tag, by follow the steps below:
- Create a new tag
- Change the tag title to something descriptive i.e.
Stormly – General Library – All Pages - Select the tag type as
Custom HTML -
Paste the Stormly tracking code inside the HTML field. This code you get when you create the free project in Stormly. Just navigate to https://www.stormly.com/projects, and click
Setup Dataon the current project. The code looks something like this:<script type="text/javascript">(function(e,t,n,r,i,s,o){e["StormlyObject"]=i;e[i]=e[i]||function(){(e[i].q=e[i].q||[]).push(arguments)},s=t.createElement(n),o=t.getElementsByTagName(n)[0];s.async=1;s.src=r;o.parentNode.insertBefore(s,o)}) (window,document,"script","//cdn.stormly.com/assets/tracking/t.js","stormly"); stormly("create", "YOUR_STORMLY_KEY", {domain: "tt7bxiq.t.stormly.com", anonymizeIP: false, pageviewTracking: true, clickTracking: true, storeOnlyOneCookie: true}); </script> - Click advanced settings and change the tag firing option to
Once per Page - Click on the triggering option and select
All Pagesdefault trigger - Save and preview the tag to make sure it is firing
Tracking History Changes As Pageviews
When you use frontend libraries like React or Vue, there are no individual pageview loads in the sense of a complete page reloading on navigation your app.
To automatically track pageviews whenever the browser history changes, use the following steps:
- Before you continue, in most cases you should first disable automatic pageview tracking from the Stormly library itself, otherwise you'd get two pageviews tracked on initial page loads. Whether this change is necessary depends on the exact implementation of history routing in your app, so you will have to double check by loading a page freshly, and inspecting your network console. If you see two requests to *.t.stormly.com, with payload being
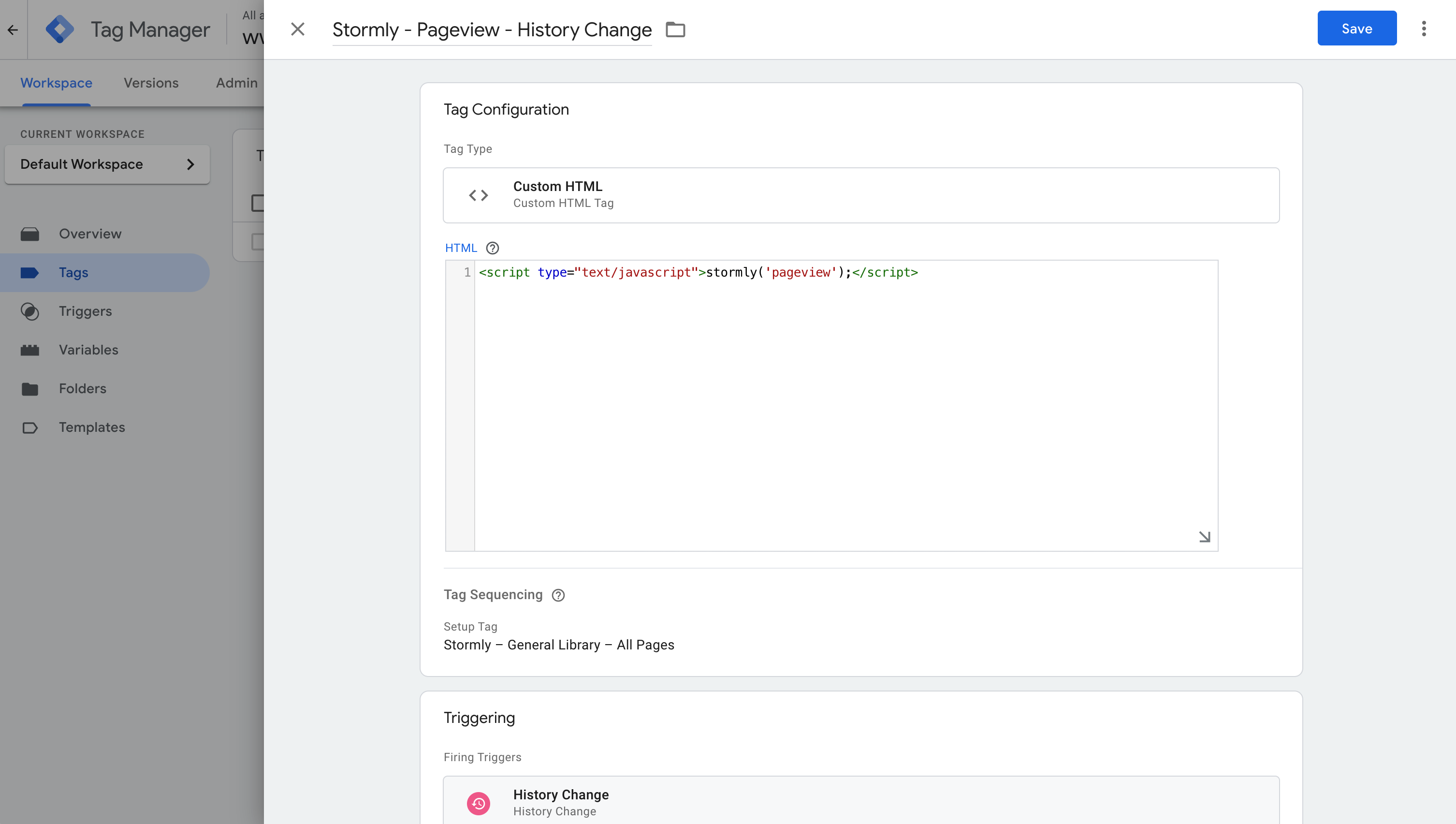
_type: pageview, you will have to go ahead and apply the following change: Go back to custom tag created above, edit the Custom HTML and replacepageviewTracking: truetopageviewTracking: false - Create a new tag called "Stormly - Pageview - History Change"
- Select the tag type as
Custom HTML -
Paste the code inside the HTML field as-is:
<script type="text/javascript">stormly('pageview');</script> - Click
Advanced settings>Tag sequencingand select the Stormly library to fire before "Stormly - Pageview - History Change". - Click on the triggering option and click the top right (+) icon to create a new trigger.
- Click on the empty Trigger Configuration area, and when the Choose Trigger type pops up, select "History Change" under the "Other" category.
- Save the new trigger, and it will be automatically selected for your new tag.
- Here's how your configuration should look like:

- Once your new tag is saved and submit the proposed changed, you will have automatic pageview tracking based on history changes.
Custom Event Tracking
Our automatic tracking takes care of the majority of tracking. But in case you'd like to track additional custom events and properties, you can use the following steps:
Tracking click events
The next step is to track the actual behavior events. In the example below, we will trigger a tracking event on a link click.
- Click
Triggersfrom the left menu in tag manager - Create a new trigger
- Rename the trigger
- Select the trigger type as
Just Links -
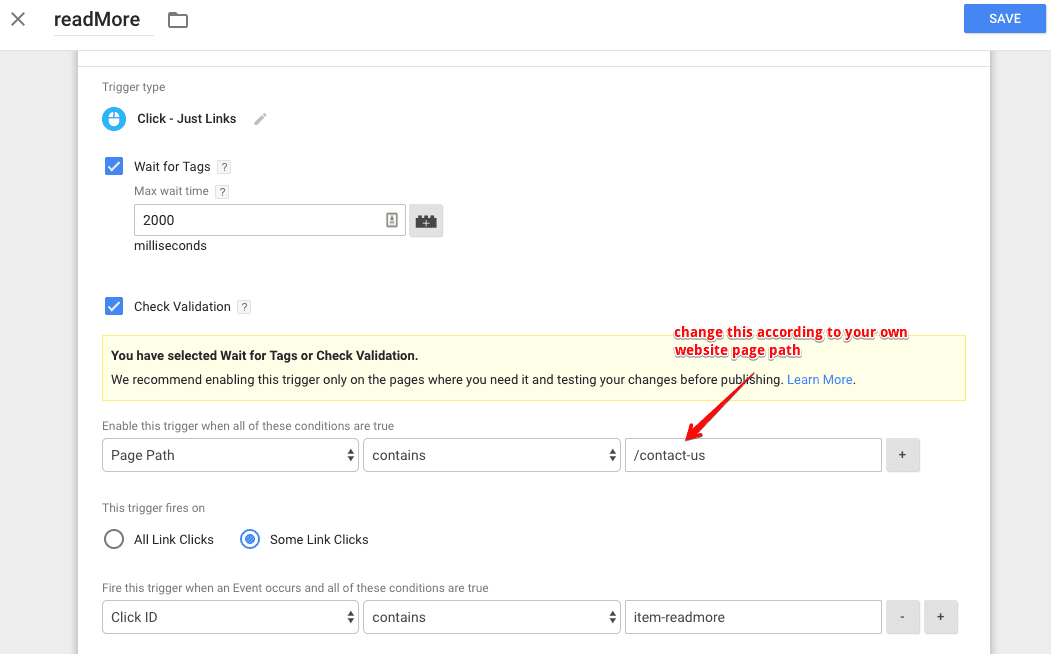
Configure the trigger as displayed in the image below. Note that the
Page pathandClick IDhave to be customized to your own page structure and element IDs:

- Save the trigger
Now we will create the link click tag, that will send data to Stormly. Follow the steps below to create the tag.
- Create a new tag
- Rename the tag
- Select the tag type as Custom HTML
-
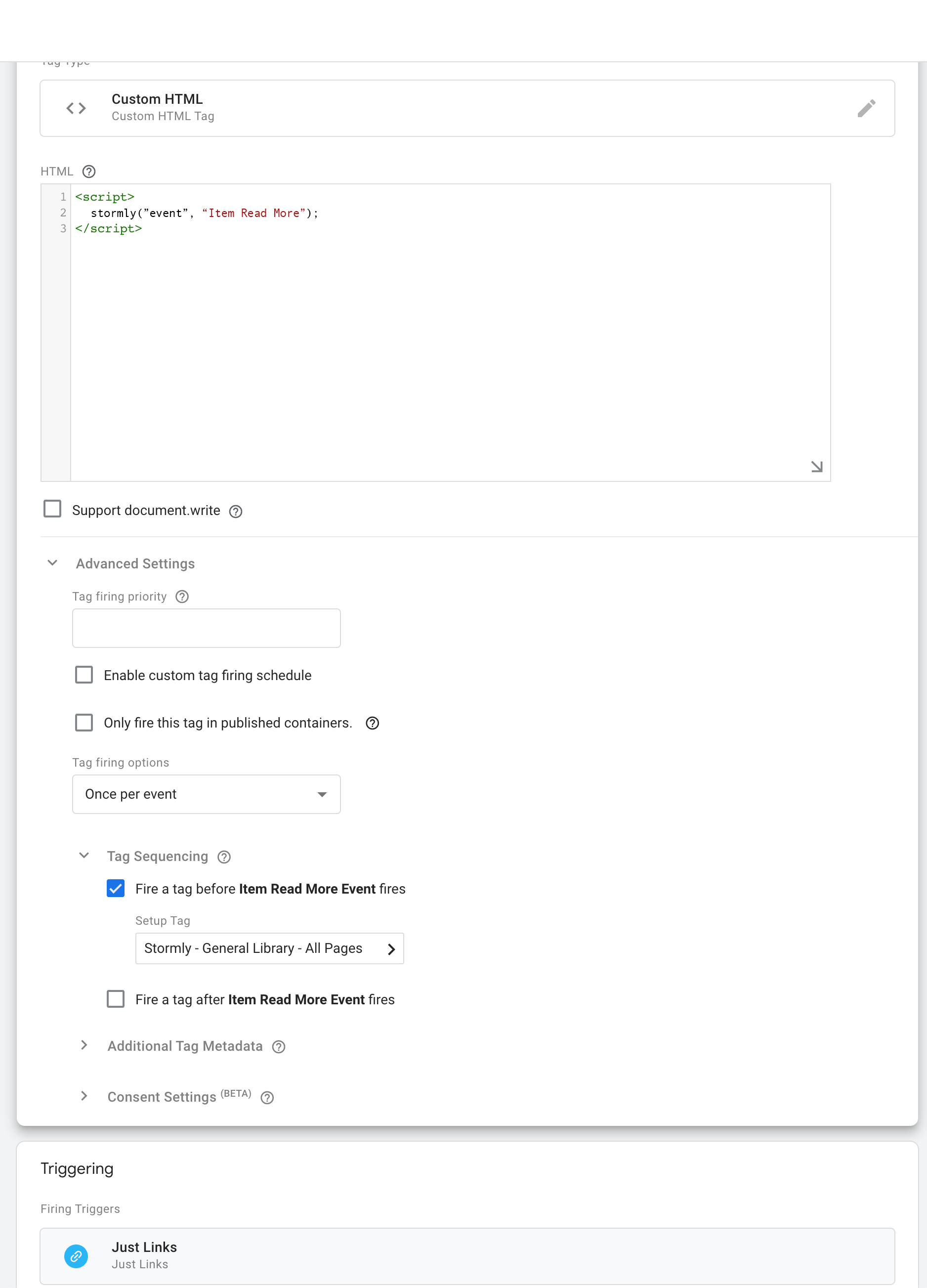
Copy and paste the code below into the HTML field:
<script>stormly("event", "Item Read More", {category: "tutorial", words: 800});</script>
Notice the second argument containing the category = tutorial and words = 800 attributes. This can be used to give an event more context, but can be left out if not needed. -
Click
Advanced settings>Tag sequencingand select the Stormly library to fire before the event tag.

- Add the trigger we have created earlier
- Save the tag
- Refresh the preview mode and test your tag
- Open Stormly, and load the "Event Trends" report to see which events are active and the number of times it fired. Make sure to set the date range to
Today, otherwise no results are available
Repeat this process for all other event behaviors that you'd to track, and you're set!
Note: Tracked data becomes available in Stormly within seconds usually, but new projects become "active" only once at least 50 unique users are tracked.
There are two other tracking functions that you can use, but are not required:
-
Setting attributes on users, such as their favorite color:
<script>stormly("set", {favoriteColor: "blue", favoriteHolidayDestination: "Spain"});</script>
-
Identifying an anonymous user, so that the same user on different devices can be linked as one, by assigning the logged in ID from your database:
<script>stormly("identify", "user-12345");</script>