
Integrate Your Data With Segment
At Stormly we focus on making it as easy as possible for you to integrate your data. With the click of a button you can start sending your data from Segment to Stormly.
Getting Started
- From the Destinations catalog page in the Segment App, click Add Destination.
- Search for "Stormly" in the Destinations Catalog, and select the "Stormly" destination.
- Choose which Source should send data to the "Stormly" destination.
-
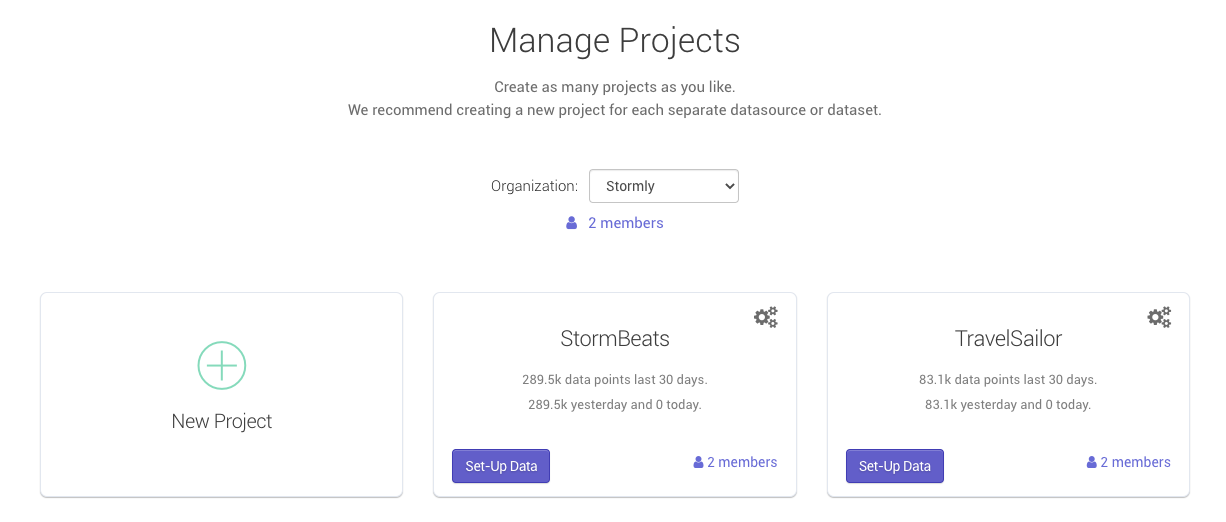
Go to the projects page inside of the Stormly application and click "Set-Up Data" as shown below:

-
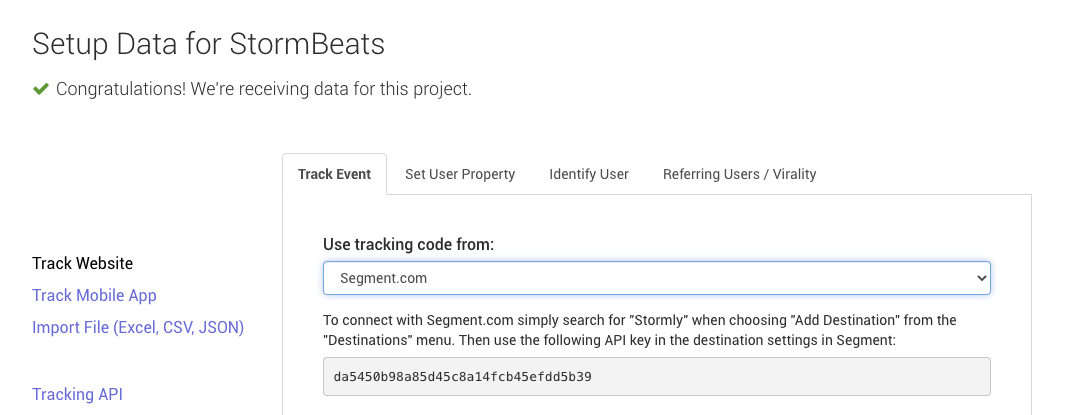
Under "Use tracking code from:" pick "Segment.com", then copy the "API key" as shown below:

- Enter the "API Key" in the "Stormly" destination settings in Segment.
Note: Tracked data becomes available in Stormly within seconds usually, but new projects become "active" only once at least 50 unique users are tracked.
Arrays
Stormly supports nested properties and traits, except for nested arrays. In the example below the "products" property will be ignored:
analytics.track('View Webshop Items', {
cartId: "cart-12345",
products: [
{
productId: "1",
price: 99.0
},
{
productId: "1",
price: 99.0
}
]
});
Page
If you aren't familiar with the Segment Spec, take a look at the Page method documentation to learn about what it does.
An example call would look like:
analytics.page()
Segment sends Page calls to Stormly as a pageview.
Screen
If you aren't familiar with the Segment Spec, take a look at the Screen method documentation to learn about what it does.
An example call would look like:
[[SEGAnalytics sharedAnalytics] screen:@"Home"];
Segment sends Screen calls to Stormly as a screen.
Identify
If you aren't familiar with the Segment Spec, take a look at the Identify method documentation to learn about what it does.
An example call would look like:
analytics.identify('userId123', {
email: 'john.doe@example.com'
});
Segment sends Identify calls to Stormly as an identify event.
Track
If you aren't familiar with the Segment Spec, take a look at the Track method documentation to learn about what it does.
An example call would look like:
analytics.track('Login Button Clicked')
Segment sends Track calls to Stormly as a event.