Insight Notifications
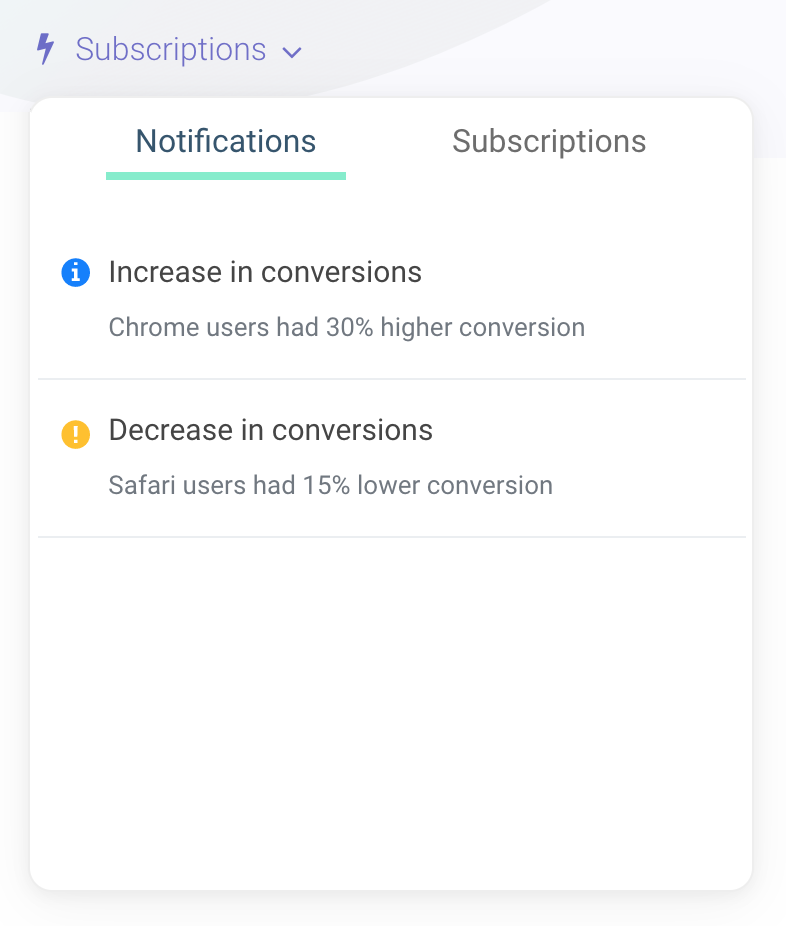
An Insight can trigger a number of notifications. Notifications will show up in the Subscriptions menu if the end-user has subscribed to the Insight, so that it runs in the background regularly. Notifications will also show up directly after running the Insight manually in a similar view as in the Subscriptions menu:

Using JSON
By using the JS helper function Notifications.add you can add a single notification or an array of notifications at once:
Notifications.add({
"id": "abcd1234",
"title": "Increase in conversions",
"message": `Chrome users had ${Utils.formatNumber(0.30, {percentage: true})}% higher conversion`,
"status": "success",
"score": 0.83
});
Notifications.add({
"id": "efgh5678",
"title": "Decrease in conversions",
"message": `Safari users had ${Utils.formatNumber(0.15, {percentage: true})}% lower conversion`,
"status": "warning",
"score": 0.62
});
The notification object is straightforward:
- id: This should be a key that is unique up to a certain level, to prevent duplicate notifications. Because each plugin may run many times per day in the background, make sure the
idis chosen correctly. For example, if you want the notification for this plugin to show up a maximum of once per day, setidto the current timestamp truncated to the day. Or you may want to create an object hash of some sort based on only certain object fields, so that a certain amount of variation of notifications is allowable. - title: The title of the notification.
- message: The full text body of the notification.
- status: Can be one of
info,success,warningorerror. - score: Optional — A number in the range of 0.0 till 1.0, with 0.0 being very unimportant and 1.0 being very important.
The API provides convenient helpers such as automatically creating user friendly descriptions of a list of user features coming from clustering or associative rules plugins, number formattering and more. For helper functions see Helpers in the api-library.