Plugin Notifications
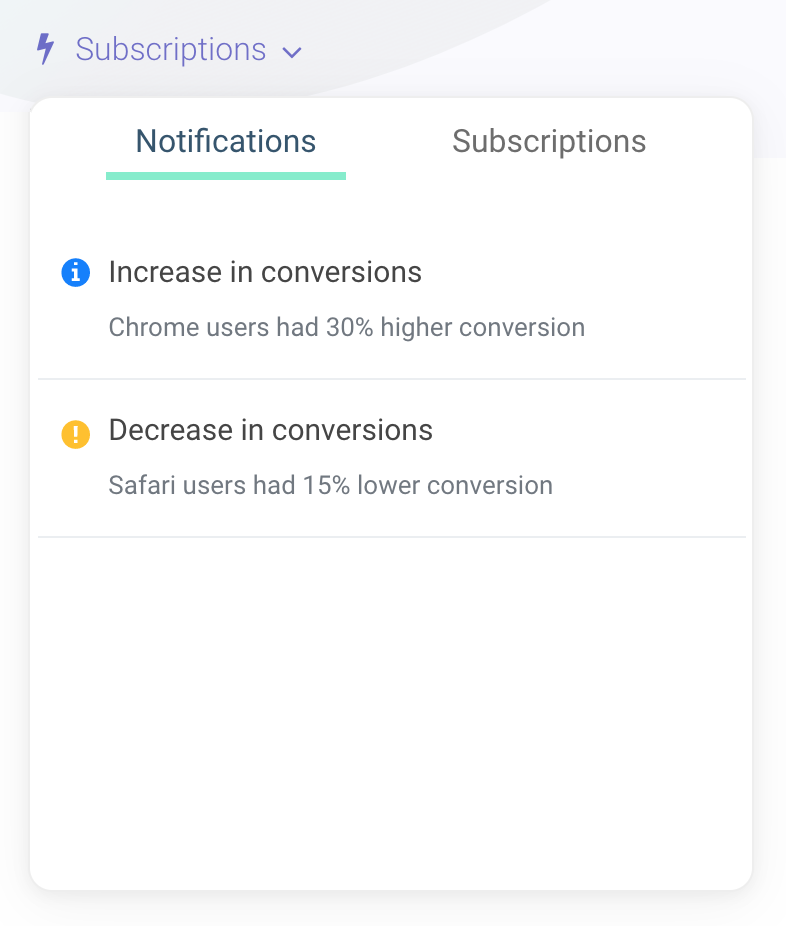
Any plugin can trigger a number of notifications. Notifications will show up in the Subscriptions menu if the end-user has subscribed to the plugin, so that it runs in the background regularly. Notifications will also show up directly after running the plugin manually, in the plugin results page in a similar view as in the Subscriptions menu:

Using JSON
Adding notifications can be done simply by supplying an array of objects to the Plugin Results Format under the key notifications:
The notification object is straightforward:
- id: This should be a key that is unique up to a certain level, to prevent duplicate notifications. Because each plugin may run many times per day in the background, make sure the
idis chosen correctly. For example, if you want the notification for this plugin to show up a maximum of once per day, setidto the current timestamp truncated to the day. Or you may want to create an object hash of some sort based on only certain object fields, so that a certain amount of variation of notifications is allowable. - title: The title of the notification.
- message: The full text body of the notification.
- status: Can be one of
info,success,warningorerror. - score: Optional — A number in the range of 0.0 till 1.0, with 0.0 being very unimportant and 1.0 being very important.
Using JS
Another way to display notifications is through the js code. By using the JS helper function Notifications.add you can add a single notification or an array of notifications at once. The JSON format is the same as in the section above.
The benefit using the js approach is that you will have access to all other plugin helper functions, such as automatically creating user friendly descriptions of a list of user features through User Segments. For plugin helper functions see the next section or the API Library.
Here is an example using the js approach:
The downside of the js approach is that it will not allow Insight that use the plugins results to pass-through the notifications to the Insight.
When running a plugin from an Insight, notifications from individual plugins do not end up as Insight notifications, so effectively they will stay hidden.
Using the JSON approach will allow the Insight to access the plugin notifications, for an example see the working with Plugins and Insight Notifications documentation.